Some work was performed to integrate Snap! with scratchClient. Here a preview of current results.
Snap! is a viable alternative to scratch. Scratch 1.4 on raspberry pi is quite fast, but latest implementation is buggy. Full screen display for example is no longer working. Scratch 2 was based on flash and is not recommended; scratch 3 has again a different extension method and investigation is on todo-list.
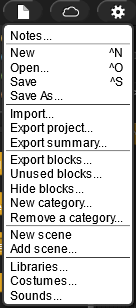
The complexity of Snap! blocks is a hurdle for a school environment. Can be handled partially by making blocks invisible. For the menu entries some work needs to be done to hide /preset some of them to avoid confusion for the kids in school.
Snap! sources can be downloaded from https://snap.berkeley.edu/ . It runs from the file system; serving from a local web server as python tornado is easy.
The system context is as with the legacy scratch1.4, 2 integration: have Snap! started, have scratchClient running and the config definitions from the xml config files are exported into Snap!.
Current implementation is proof of concept which concentrates on communication using websocket and configuration setup. Plan is to have a dedicated snap-scratchClient implementation and not to integrate this with legacy scratchClient. This reduces test effort and allows for easier rework of event distribution and web page handling.
Snap sources will be provided from a local tornado server; the data communication also goes to this tornado instance.
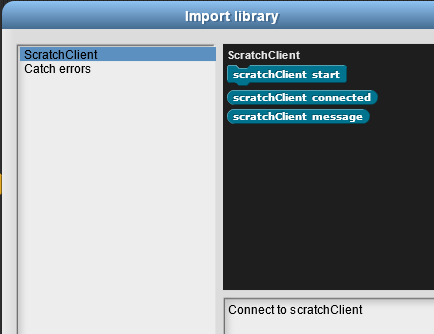
When Snap! is started, then scratchClient library needs to be loaded.

The library list is adjusted by the server. For demonstration purpose only scratchClient- and catch-errors is provided. The server has a whitelist/ blacklist for libraries provided. This is part of the ‘reduce complexity’ effort.

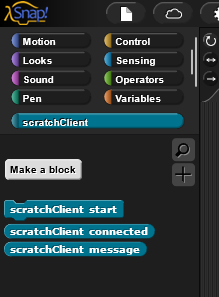
The initial blocks are opened in a category ‘scratchClient’.

The command ‘scratchClient start’ initiates the websocket communication to the server and downloads the block definition for current adapter. Based on configuration in scratchClient additional blocks are created.
It should be possible to start the communication with the library import; this needs further investigation.
The ‘connected’ reporter is boolean connection state; ‘message’ is providing last raw websocket messages for debug and will be removed.

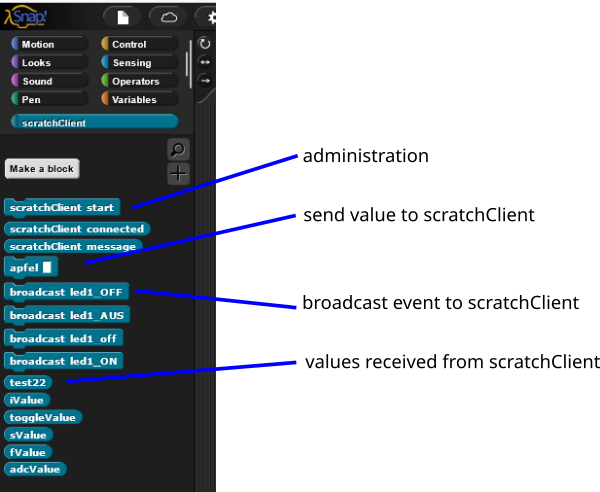
Unfortunately there are no ‘hat’-blocks available which could react to events sent from scratchClient. Only way to handle this was to preload the broadcast-event names into the event hat message list.
Technically this is achieved by creating a hidden custom block which uses do_broadcast blocks with the event names.

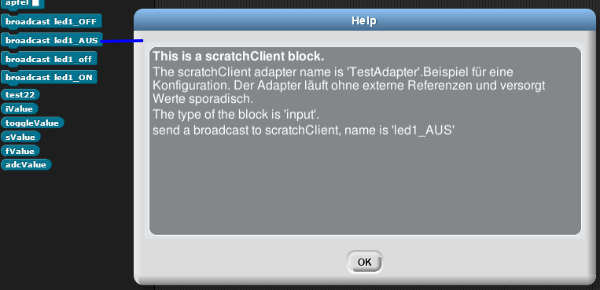
Help text for the blocks is provided by the server, current implementation is generated from scratchClient xml configuration.

The screenshot shows a mix of information from xml configuration and some text from the server.
<adapter class='adapter.test.TestAdapter' name='TestAdapter'>
<description>A test adapter. Provides Output update every some seconds.</description>
<description lang="de">Beispiel für eine Konfiguration. Der Adapter läuft ohne externe Referenzen und versorgt Werte sporadisch.</description>
<input name='low'>
<broadcast name='led1_OFF'/>
<broadcast name='led1_AUS'/>
<broadcast name='led1_off'/>
</input>
...The configuration snippet shows adapter description for different languages.
New Features: I18N
Translation support is implemented from start.
The adapter xml configurations can be extended with translations. Snap! block definition can be multi language and log messages of the server can be translated.
Work to be done
All the backend implementation needs to be done. scratchClient configuration loading, instantiating of the adapter. Event distribution between the scratchClient modules. Web page redesign of course. And documentation update.
A schedule is not yet available.