There was a question on how to edit scratchClient config files. There was the need to add a Button to a GPIO. Button inputs are handled by a GPIOEventInput-Adapter.
This short walkthrough will not explain all the details but will concentrate on
- where to find the files
- use an editor
- copy / paste an adapter
- adjust relevant sections
- save
- and run it.
Where to find the files
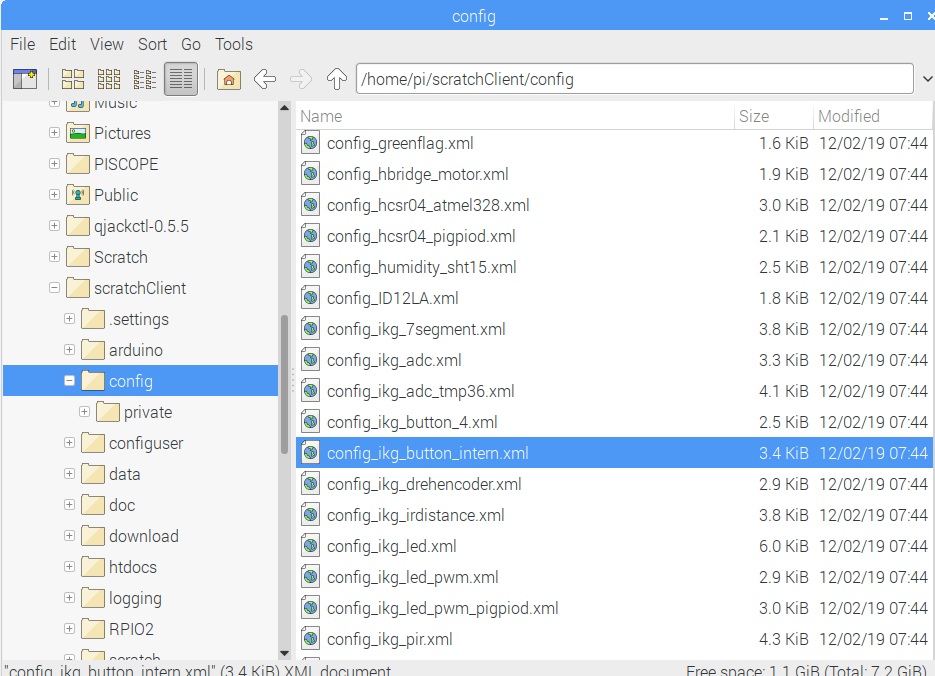
Configuration files for scratch usually are in directory /home/pi/scratchClient/config/ . The ‘/’ at the end is used to mark a path as a directory.

Use an Editor
Config files are XML-Files, eXtensible Markup Language with the ending ‘.xml’. There are special editors for these files, but as xml is plain text a text editor can be used to edit.
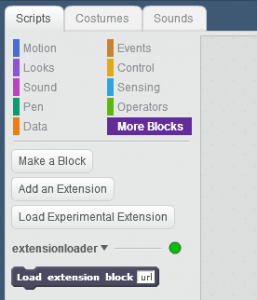
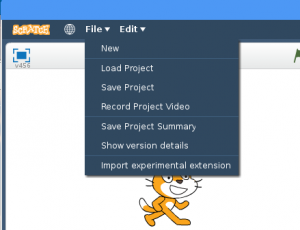
For almost each adapter type there is a sample in these files. We start to edit the marked file config_ikg_button_intern.xml as it already contains a GpioEventInputAdapter which will be modified. Right-click on the file and select ‘open with – Text Editor’.
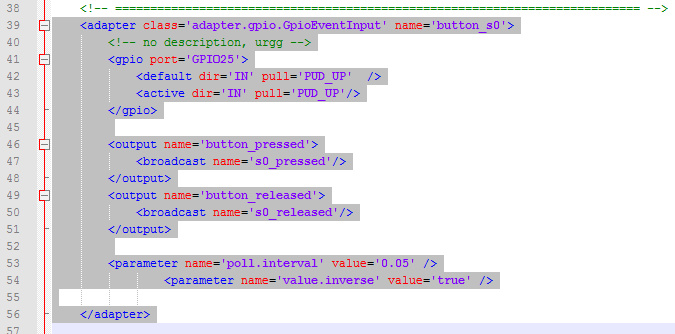
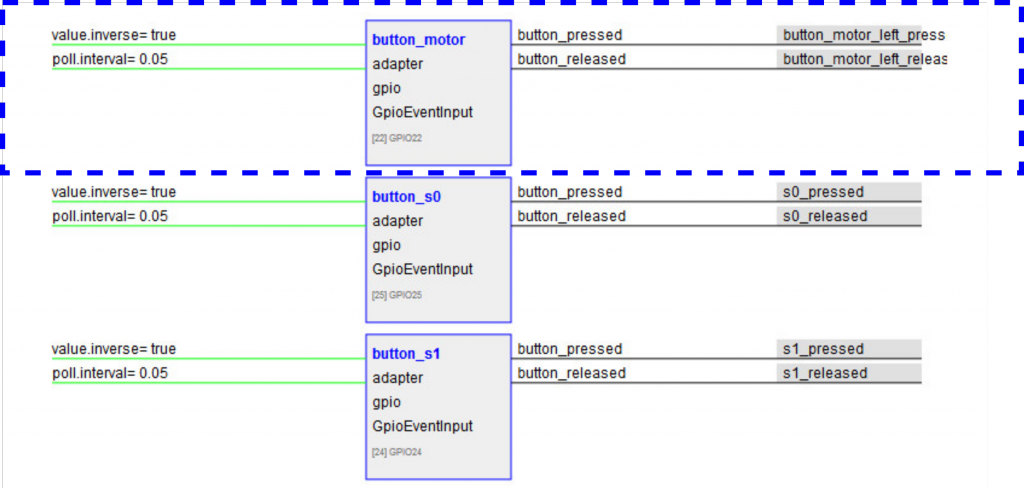
When the file is open, there are sections visible in brackets. Adapter definitions start with <adapter> and end with the next </adapter>. There can be multiple of these sections in one config files which are activa6ted by scratchClient at a time.

The adapter is light grey marked in the above screenshot. The colors are different between various editors.
Copy / Paste an Adapter
Copy this adapter and paste behind an existing adapter, behind the </adapter>-element. The sequence in the file is not important. You will notice that the sequence is used for the display in the adapter view in the browser. But technically all adapters work the same independent from their position in the file.
Adjust relevant sections
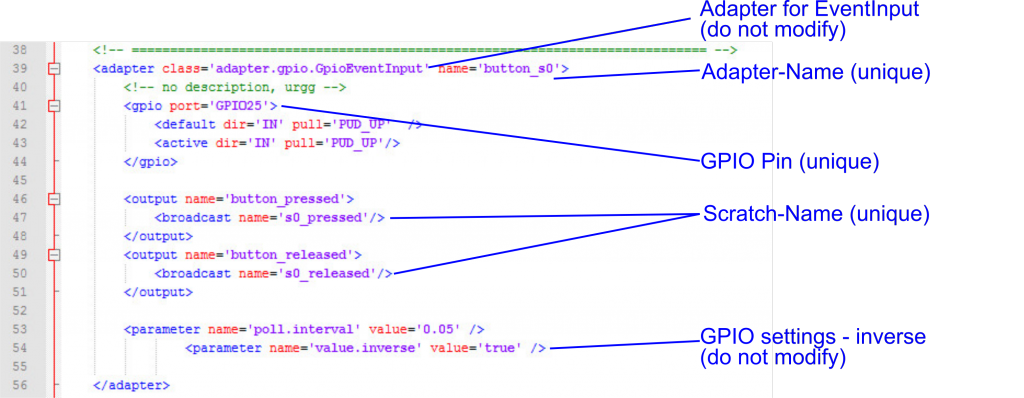
The config file provides the data for scratchClient hoq the adapter shall work. Some of the information needs to be unique, other information is needed to have meaningful names in scratch.

- Adapter-Name: give the adapter an unique name. Best is to use a name which is close to its use in the system, e.g. ‘button_22’ or better ‘button_motor_left’. The ikg_config files are quite generic and therefor have most times just numbers. As you will use these files for a project, choose more meaningful names.
- GPIO-Pin: A GPIO pin is only allowed once in a file. Select a free GPIO pin. The numbering scheme is BCM-numbers. Do not choose GPIO used for SPI, I2C or the Hat-eeprom. These names are case sensitive.
- Scratch-Name: an event-adapter has two event outputs for button_pressed and button_released. These need to be mapped to the names used in scratch. Use a meaningful name like ‘button_motor_left_pressed’ and ‘button_motor_left_released’.
- The GPIO settings are ‘inverse =true’ for a button which is connected between GPIO and ground. Leave as it is. The poll.interval is 50 ms which is fast enough for even fast games.
Save the file
Save the file in a different location. Choose directory /home/pi/scratchClient/configuser/ which is dedicated for user files.
Files in userfiles are searched first at scratchClient startup. And will never be overwritten on updates.
Give the file a name which is releted to the project, e.g. config_project.xml. The extension ‘.xml is needed.
Run the file
Start scratchClient.
cd ~/scratchClient
python3 src/scratchClient.py -c userconfig/config_project.xml
The command line in scratchClient allows some flexibility to lookup the config files. The -c option allows to omit the extension and the prefix ‘config_’. The lookup procedure first looks in ./userconfig/’, if not found in ‘./config/’. The following command line is performing the same file lookup as above.
cd ~/scratchClient
python3 src/scratchClient.py -c project
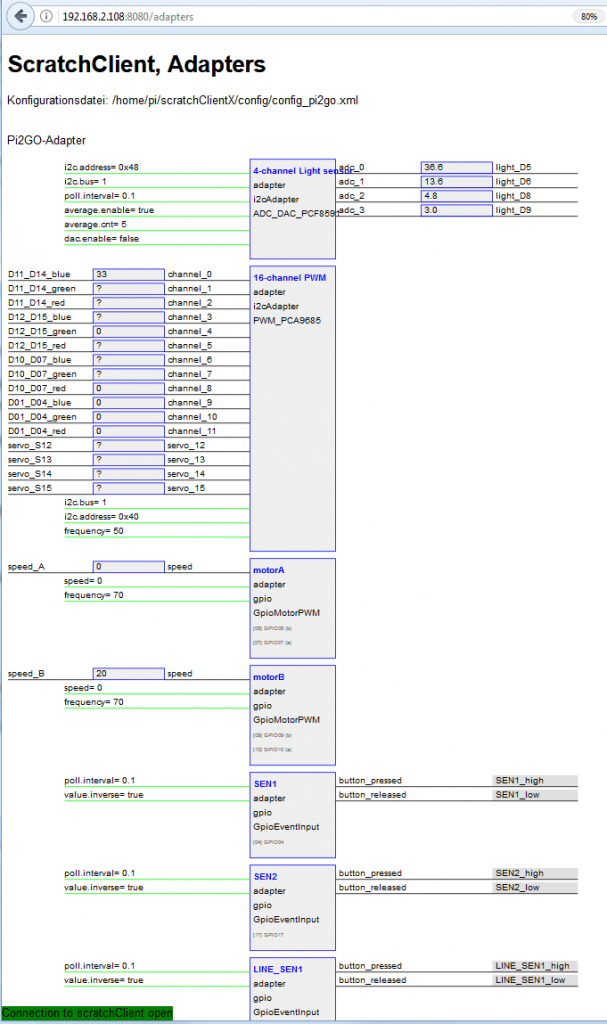
Check the scratchClient browser adapter view localhost:8080.

The name button_motor is visible. The quite long scratch names are truncated, but this only in the view.
Editing a .xml file can be a challenge. If there are problems, scratchClient will reject to load the file and give error messages in the console.